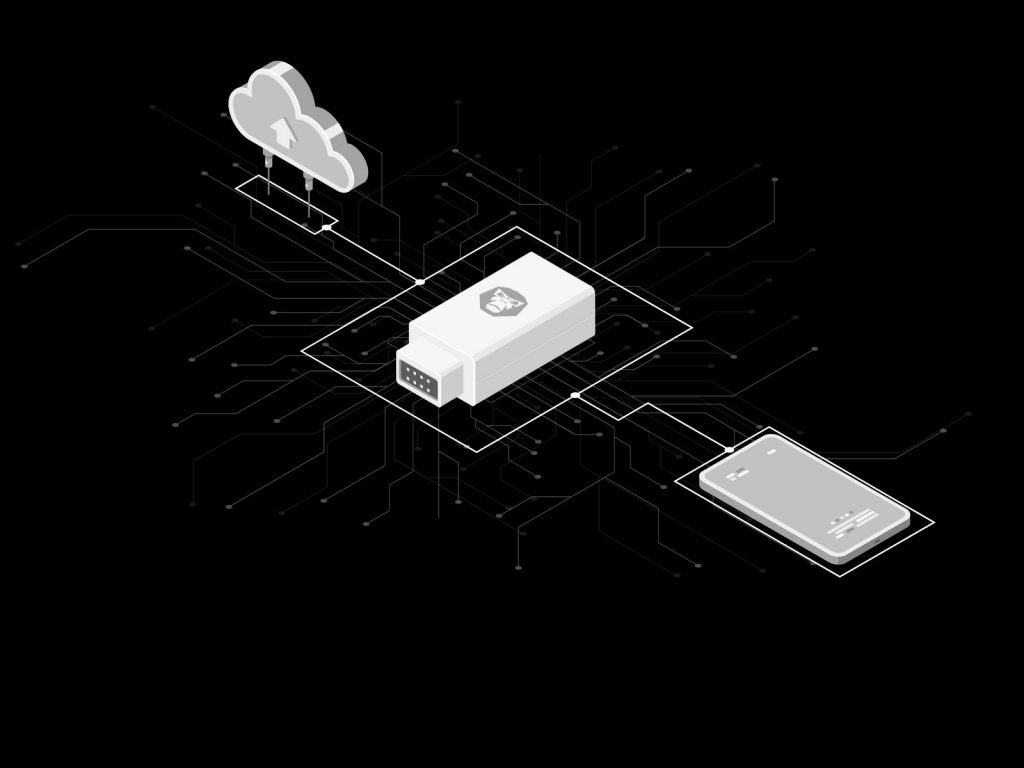
Isometrische Grafiken
Isometrische Grafiken erfreuen sich großer Beliebtheit bei der Gestaltung von Logos, Anfahrts-Skizzen und Infografiken. Durch ihre flache, jedoch räumliche Darstellung bieten sie eine ideale Möglichkeit, komplexe Konzepte auf verständliche Art und Weise zu visualisieren. Mit ihrer einheitlichen Skalierung und Verzerrung ermöglichen isometrische Grafiken eine präzise und klare Darstellung von dreidimensionalen Objekten in 2D. Diese vielseitigen Grafiken sind ein für uns ein unverzichtbares Werkzeug, um unsere Ideen auf kreative Weise zu visualisieren.
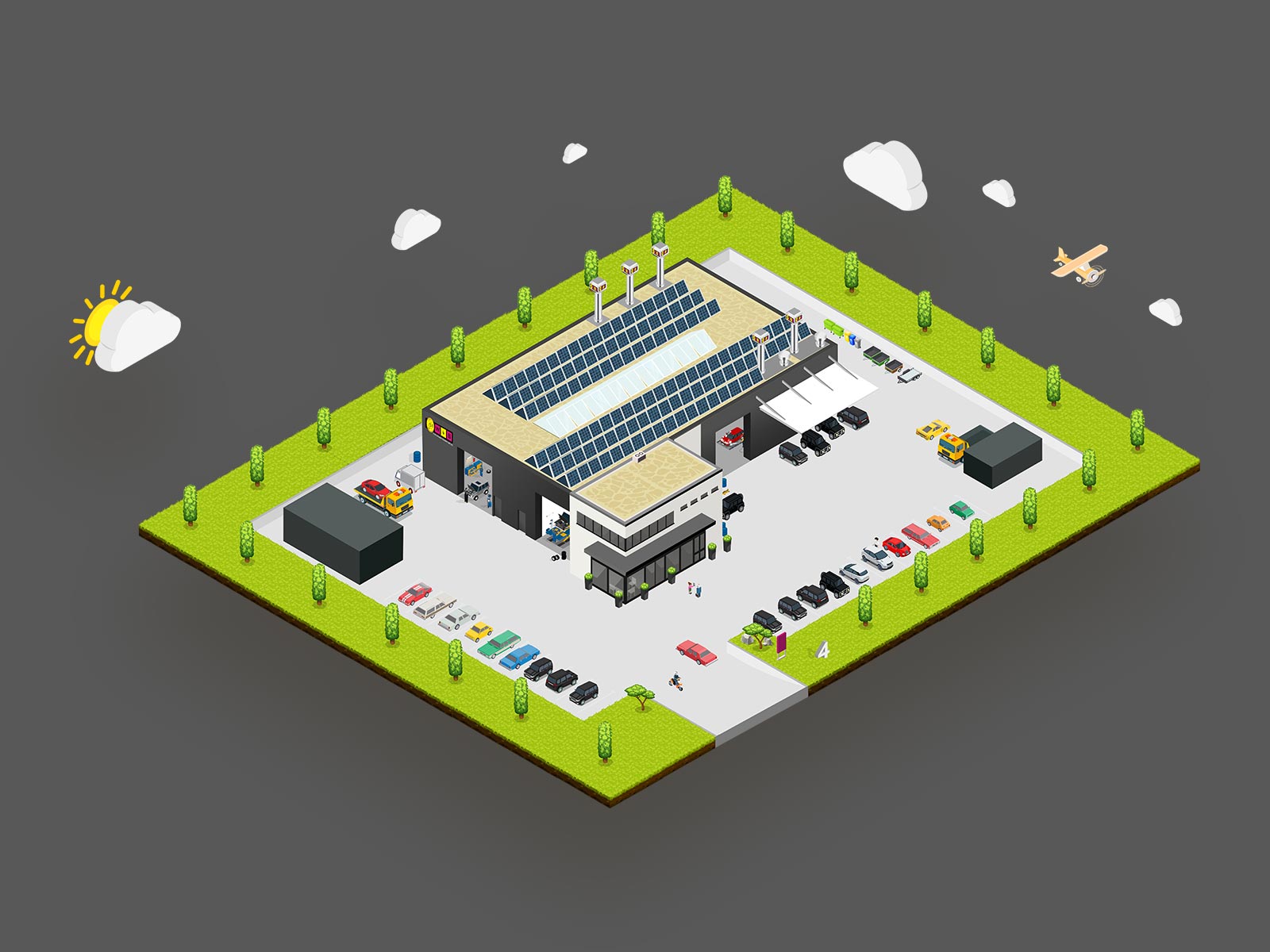
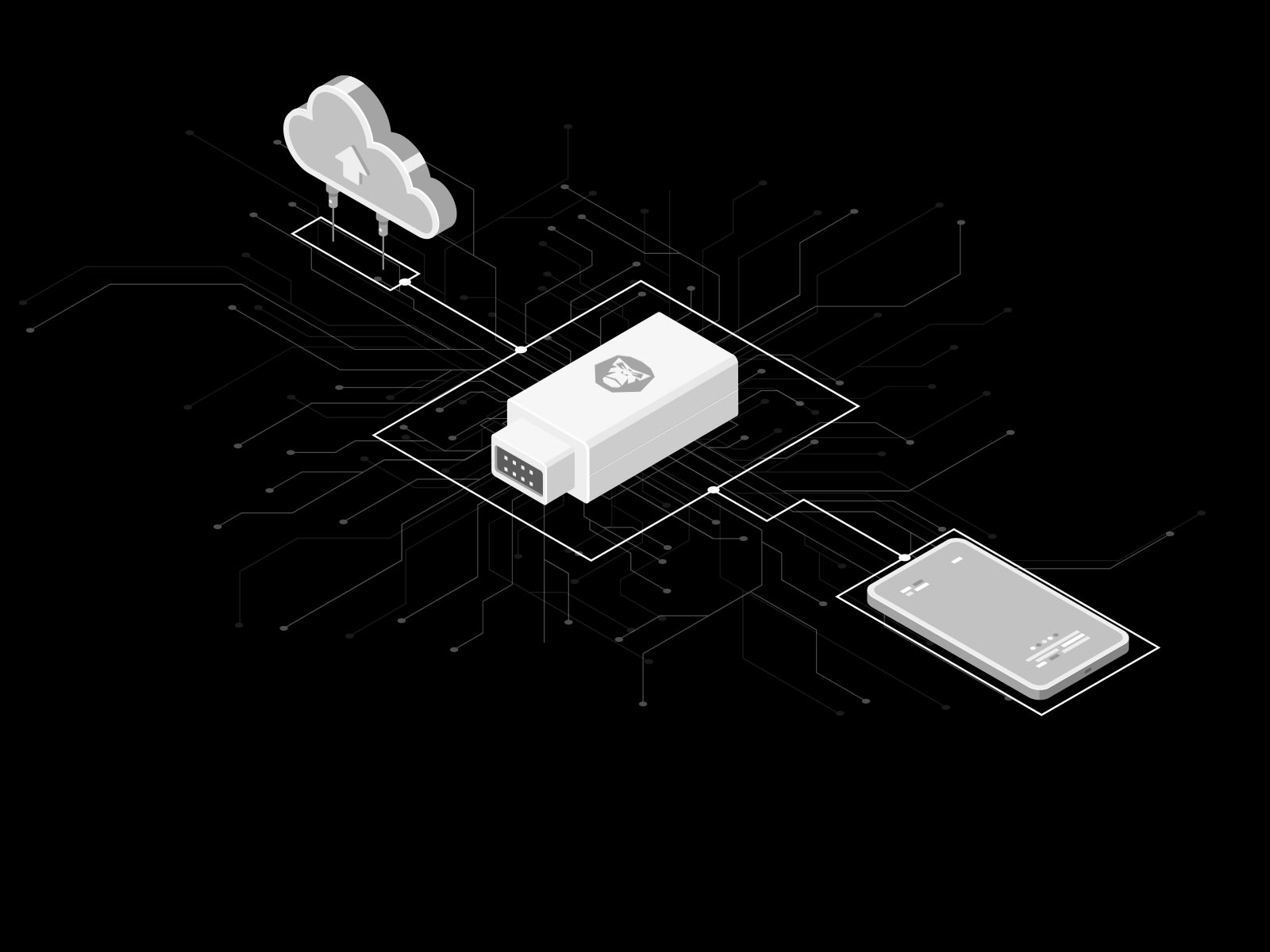
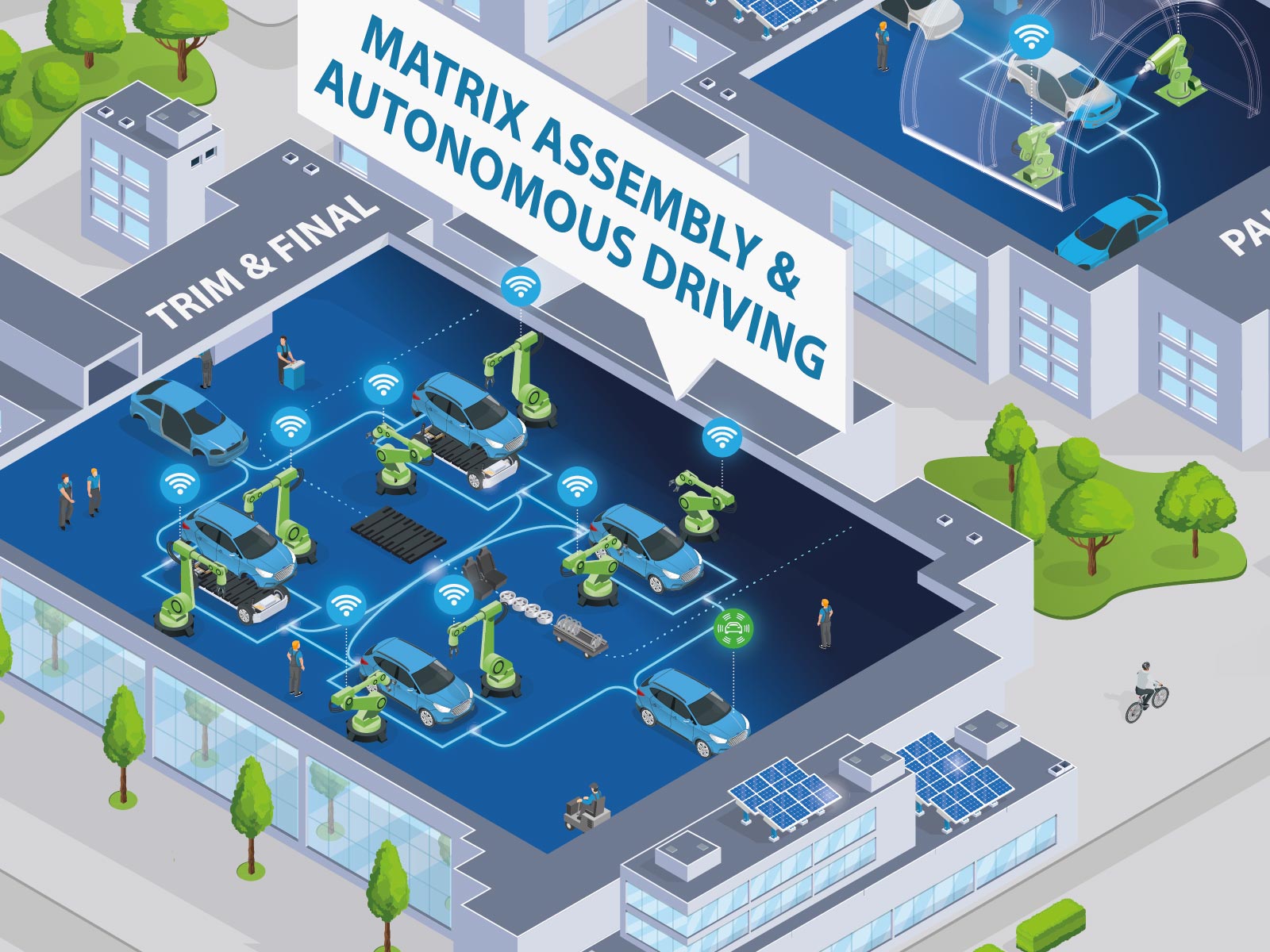
Frankfurt. Wir erstellen “Isometric Graphics”. Das ist eine Art von Grafik-Design, die sich aus Computerspielen entwickelt hat und dreidimensionale Eindrücke erzeugt. Isometrische Grafiken werden gerne für Anfahrtswege, Darstellungen von Arbeitsprozessen und Icons verwendet. Unser Ziel von isometrischen Grafiken ist es, dass das finale Bild nicht zu authentisch aussieht, sondern eher verspielt und farbenfroh. Isometric Design ist sehr aufwändig, da man die Objekte von schräg oben einsehen können soll. Das heisst wir zeichnen nach links oben und nach rechts oben jeweils im 30-Grad-Winkel. Möchte man für jedes Objekt noch einen Schatten werfen, wird es zu einer noch größeren Herausforderung, dessen Aufwand sich aber lohnt.
Besonders die Anfahrtskarten sowie Infografiken kommen bei den Kunden sehr gut an. Vor allem bei den isometrischen “Maps” haben zahlreiche Klienten gesagt, dass Sie mit isometrischen Anfahrtskarten sofort erkannt haben, in welches Gebäude sie gehen müssen und wo sich dieses genau befindet. Denn mit der Vogelansicht einer zweidimensionalen “Map” ist das nicht unbedingt zu erkennen.
Wir erstellen die Objekte als Vektorgrafiken, das heisst, man kann das Ergebnis beliebgig groß Darstellen, ohne das es verpixelt.
Isometrische Grafiken, einfach erklärt
Isometrische Grafiken sind flache, aber dennoch räumliche Abbildungen von dreidimensionalen Objekten. Im Gegensatz zu traditionellen perspektivischen Darstellungen, die mit Hilfe von Verkürzungen und einer zentralen Perspektive die Entfernung und Größe von Objekten darstellen, verwenden isometrische Grafiken eine gleichmäßige Skalierung und Verzerrung, um eine Dreidimensionalität zu erzeugen.
Um dies zu erreichen, nutzen isometrische Grafiken eine spezielle 30-Grad-Winkel-Darstellung, wodurch die horizontale Ebene, vertikale Ebene und die Tiefe in gleicher Weise dargestellt werden können. Daher sind sie in der Lage, räumliche Darstellungen von Objekten in 2D zu erzeugen, was in Anwendungen wie Computerspielen, Infografiken und technischen Zeichnungen von Vorteil ist.
Isometrische Grafiken bieten zahlreiche Vorteile im Vergleich zu traditionellen Perspektiven. Sie sind einfacher zu erstellen, benötigen weniger Rechenleistung und eignen sich besser für die Darstellung auf kleinen Bildschirmen oder in gedruckten Materialien. Allerdings können isometrische Grafiken möglicherweise nicht so realistisch oder genau wie perspektivische Darstellungen sein und nicht für alle Anwendungen geeignet sein.
Sie haben Interesse an eine isometrische Grafik? Sprechen Sie uns an!
Was sind Vektorgrafiken?
Vektorgrafiken sind Grafiken, die aus mathematischen Formeln bestehen, die Linien, Kurven und geometrische Formen beschreiben. Im Gegensatz zu Rastergrafiken, die aus vielen kleinen Bildpunkten (Pixeln) bestehen, die zusammen ein Bild ergeben, werden Vektorgrafiken durch die Anordnung von mathematischen Formeln beschrieben, die den genauen Pfad und die Form der Linien und Kurven festlegen.
Vektorgrafiken haben den Vorteil, dass sie ohne Qualitätsverlust skaliert werden können, da die Formeln, die das Bild beschreiben, einfach angepasst werden können, um das Bild zu vergrößern oder zu verkleinern. Dies macht sie ideal für Anwendungen, bei denen das Bild in verschiedenen Größen verwendet werden muss, wie zum Beispiel in Logos*, Werbebannern oder Drucksachen.
(*Wenn Sie mehr über vektorisierte Logos erfahren möchten, schauen Sie sich auch unseren Bereich “BRANDING” an.)
Vektorgrafiken können auch bearbeitet werden, indem man die Formeln ändert, die das Bild beschreiben. Dadurch können Farben, Formen und Größen schnell und einfach angepasst werden, ohne dass die Qualität des Bildes beeinträchtigt wird.
Ein weiterer Vorteil von Vektorgrafiken ist, dass sie in der Regel eine kleinere Dateigröße haben als Rastergrafiken, was besonders nützlich ist, wenn sie online verwendet werden.
Die isometrischen Grafiken der agenturblank werden zu 100 % als Vektorgrafiken erstellt. Wir benutzen dazu das Software-Produkt Illustrator von Adobe. Die Dateien werden je nach Medium als PDF, SVG oder EPS-Datei generiert. Aus diesen Dateien können dann für den Webbereich PNG-Dateien oder auch JPG-Dateien erzeugt werden.